



2020年5月12日投稿

いまや多くのサイトで採用されているスマホ表示で使われているハンバーガーメニュー。
それ以外の方法を模索している方に、スマホサイズでも使えるドロップダウンメニューを提案します。

私このボタンが押せるって、サイト運営するまで知りませんでした。

ブログ記事が増えてくると、カテゴリーを増やす必要がでてきます。
カテゴリーが増えるという事は、メニューを増やす必要がありますよね。。
PCサイズで表示する際はどのサイトもほぼメニューバーを使っていますが、スマホメニューになると、サイズの問題があり、 ハンバーガーメニューでメニューの内容を"折りたたむ"という手法を使っているサイトが大多数です。
でも、このハンバーガーメニュー、正直分かりにくくないですか?
ゲームや、画像ツール等の専門性の高いアプリは、おおくの情報を格納する為に、ある特定の場所に情報を入れ込むのは良いと思いますが、 ブログやWebsiteなど、様々な人が閲覧するようなページに、情報収納用の専用ボタンを用意するのは、ちょっと違うような感じがします。
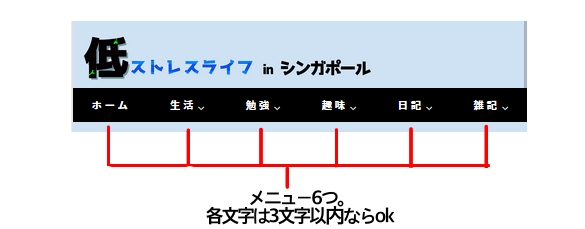
という事で、本サイト"低ストレスライフ"では、文字数や、サイズを調整して、ドロップダウンできるメニューバーをスマホサイズで表示するようにしました。
現在のトレンドと外れていますが、同じ事を考えている、どなたかの助けになると幸いです。

次に利用の為の注意点を挙げます。


タブの数は6つが限界だと感じました。ただしタブメニューの数が6の場合は、文字数が3が限界です。
それ以上になると、スマホサイズに縮小すると文字がぐしゃっとつぶれてしまったり、つぶさない為に文字の大きさを小さくすると見えにくくなったりと問題が多発しました。
文字数が増えると端が見切れます。
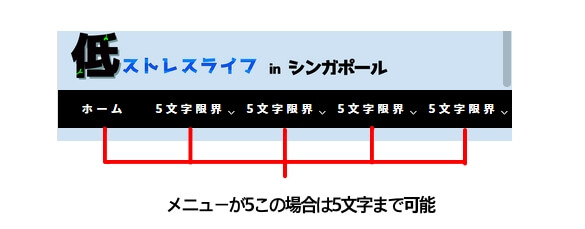
メニューバー内のメニューの数が5だと、5文字が限界でした。

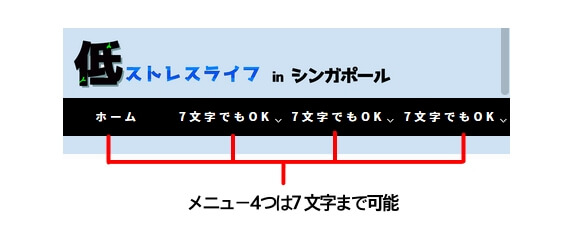
メニューバー内のメニューの数を4にすると7文字でも崩れませんでしたので、メニューに何を入れたいかを考えながら構築する必要があります。


入れられる文字数を計算する必要があるのです。

本サイトで使用しているコードです。
様々なサイトで公開されているものをつぎはぎして、作成しました。
HTML:メニューが5つですので、入力できるのは5文字です。(折りたたまれているものは一部オーバーしているものがあります)
CSS(メニューの数が4つであれば、menu > liの幅を25%にしたり調整してください)

スマホ画面のハンバーガーメニューが見にくいと感じたら、一度PC用のメニューバーを縮小出来ないか模索してみてはどうでしょうか?
もっと他にも良い情報格納方法があるはずですので、自分の感覚にあったデザインを導入しましょう!

私は歳のせいか、ハンバーガーメニュー受け付けません。 同じような方がいたら本記事に載せているメニューバーも検討してみてくださいね!


サイト管理者:るーぽん
シンガポール在住10年以上
会社員、2児の父。
飲食業界から、IT企業への転職を経て
外資系企業に就職し、シンガポールに赴任。
現在は、温暖な気候の中、毎日ほぼストレスなく過ごしています。
お問い合わせは下記よりお願いします。
メールフォーム:ここをクリック
Follow @LowStresslife