



2020年4月22日投稿

ブログ記事で、ページ内にリンクを作りたいとき
目次から該当の情報までジャンプさせたいときありますよね?
本記事では、HTMLのページ内リンクの作成方法を紹介します。

HTMLでページ内リンクを作る方法は下記の2ステップです。
イメージしやすいように、名前を下のように呼びます。
それでは一つ一つ設定しましょう。
ジャンプポイントの作成は下記です。
<a href ="#ジャンプポイントの名前 >クリックするテキストを入力</a >
例として以下でジャンプポイントを作成します。
入力すると以下になります。
<a href ="#JumpPointA">ここをジャンプポイントとします。</a >
ジャンプポイントの指定は下記です。
<p id ="ジャンプポイント名">着地ポイント名</p>
以下で着地ポイントを作成します。
"例"のパラメーターを入力すると以下になります。
<p id ="JumpPointA">JumpPointAの着地ポイントです。</p>
<a href ="#JumpPointA">ここをジャンプポイントとします。</a >
<p id ="JumpPointA">JumpPointAの着地ポイントです。</p>

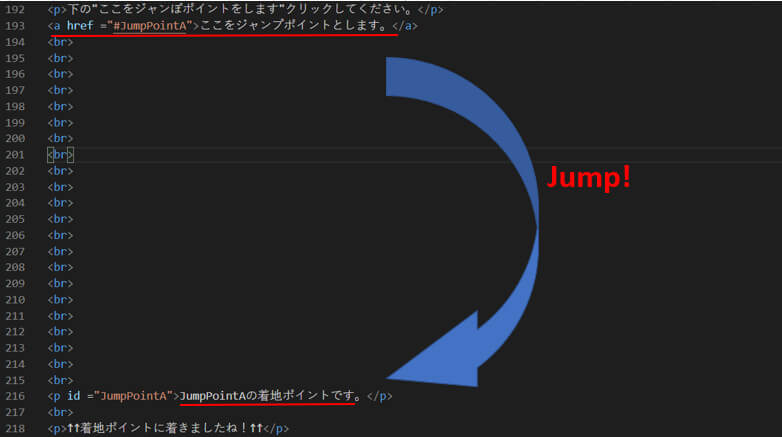
次に実際にコーディングしてみましょう!
次に実際の動きをみてみましょう。

実際にコードしてみましょう。
下の"ここをジャンプポイントをします"クリックしてください。
ここをジャンプポイントとします。JumpPointAの着地ポイントです。
↑↑着地ポイントに着きましたね!↑↑
目次からジャンプさせるには着地ポイントに名前がついていないほうが便利です。
目次からジャンプさせる場合は、コメント欄を空白にして、任意の場所にコードを設置しましょう。
使用したコードは下記です。
コードをリストタグの間にいれれば、もくじ内でもジャンプさせられます。
<li> </li>
<a href ="#JumpPointB">実演ここを押すとページの最後に飛びます。</a >
<p id ="JumpPointB">(空白)</p>
下に作成した目次内のまとめ(太字)をクリックしてください。
それぞれコードいれましょう。
<a href ="#ジャンプポイント名">テキスト入力</a >
<p id ="ジャンプポイント名">(空白)</p>
<li> <a href ="#ジャンプポイント名">テキスト入力</a ></li>
<li> <p id ="ジャンプポイント名">(空白)</p></li>

ページ内リンクを使って、便利なサイトを作りましょう!!!
Have a happy Low stress life !!


サイト管理者:るーぽん
シンガポール在住10年以上
会社員、2児の父。
飲食業界から、IT企業への転職を経て
外資系企業に就職し、シンガポールに赴任。
現在は、温暖な気候の中、毎日ほぼストレスなく過ごしています。
お問い合わせは下記よりお願いします。
メールフォーム:ここをクリック
Follow @LowStresslife